CSS para el modo oscuro - Blog de
€ 4.00 · 4.9 (480) · En stock
Por un escritor de hombre misterioso

El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

Cómo añadir un tema oscuro con CSS y JavaScript - Caronte

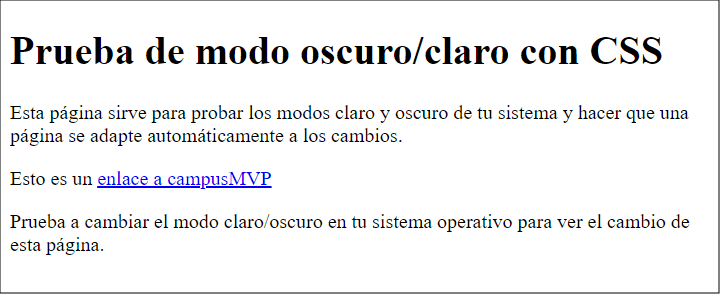
Si su sitio web es oscuro de forma predeterminada, considere agregar un modo claro a través de la función multimedia CSS. A algunas personas les resulta difícil leer textos sobre un fondo

Consulta de medios CSS para una interfaz de usuario oscura o clara – 4D Blog

Ha llegado la compatibilidad con el Modo Oscuro en macOS. – 4D Blog

Cómo crear un tema light y dark para tu web?

Modo oscuro solo con CSS y Javascript (Persistente entre sesiones!)

css - Problemas con el icono de html - Stack Overflow en español

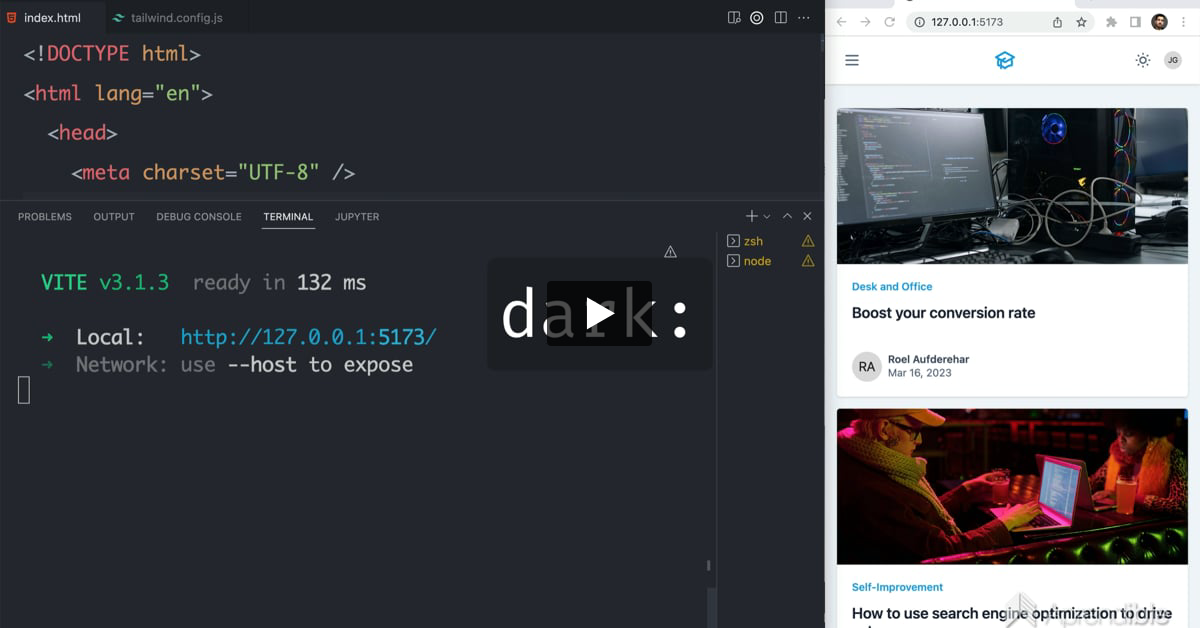
Lección 18: Cómo funciona el Dark Mode en Tailwind CSS, Fundamentos de Tailwind CSS

Cómo dar soporte automático al modo oscuro del sistema en tu web (solo con CSS)

Cómo crear un tema light y dark para tu web?
Emails con modo oscuro automático

Dark Mode: Buenas Prácticas para Crear un Modo Oscuro Efectivo

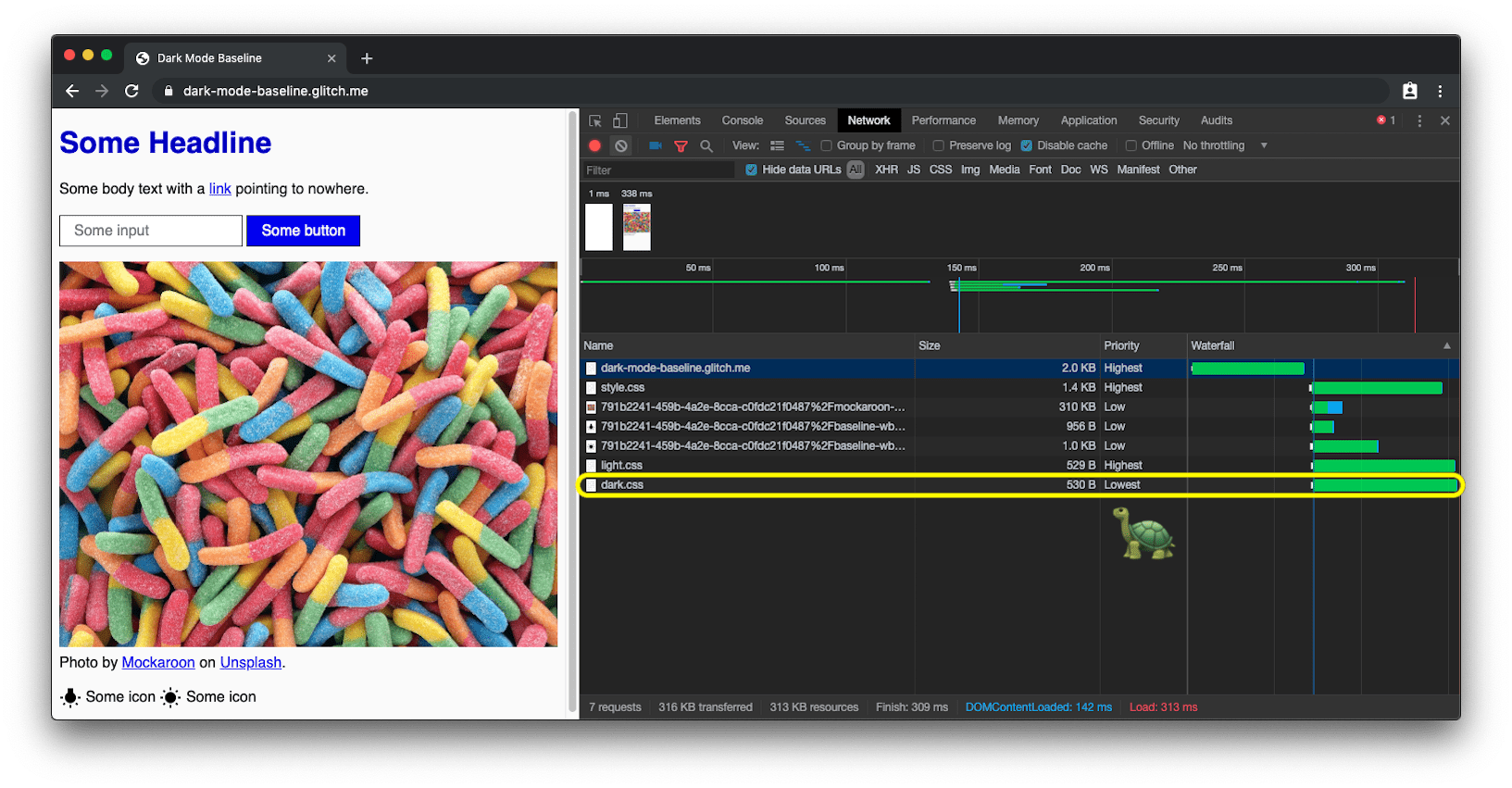
prefers-color-scheme: Hello darkness, my old friend, Articles

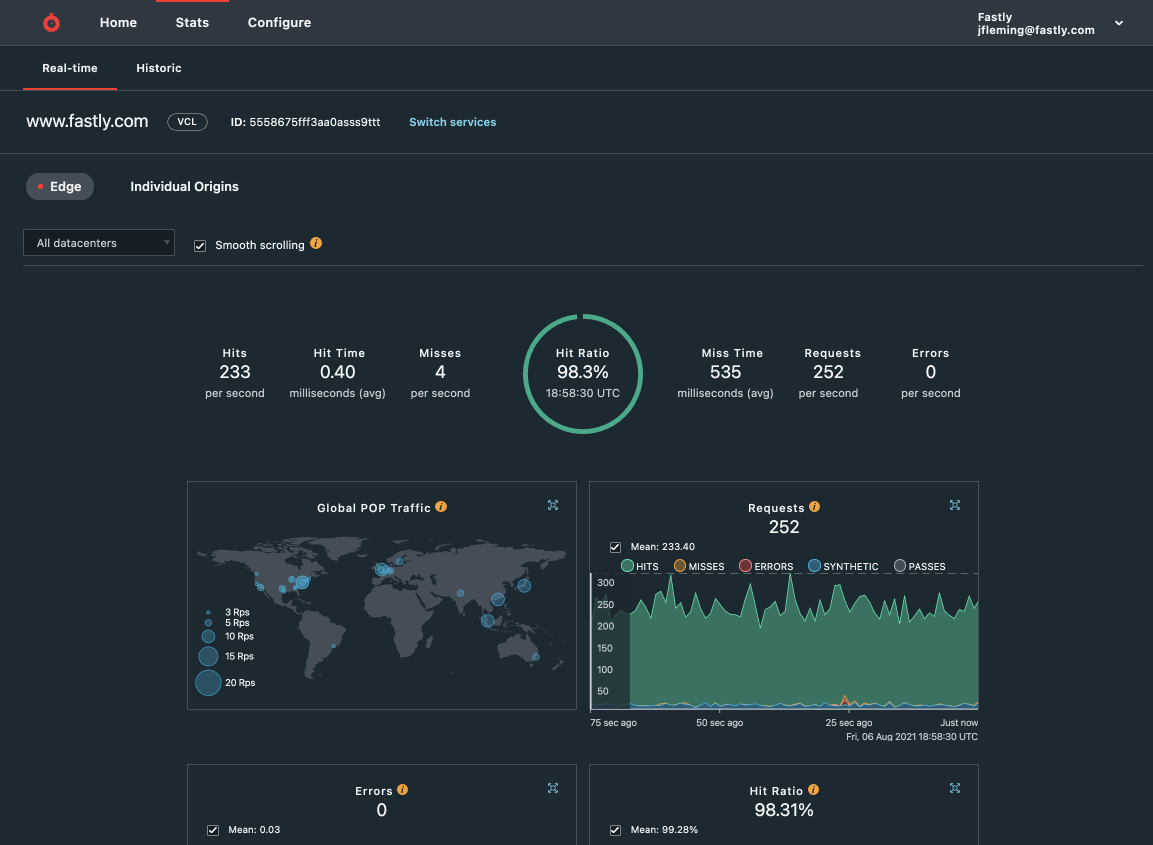
Presentamos el modo oscuro: reduce la fatiga visual y gestiona el aspecto estético desde el panel de control de Fastly

Dark Mode con Animaciones en CSS y JavaScript